There was a time when you had to learn HTML if you wanted to create a web page. Then, some tools showed up that simplified web page creation, with basic WYSIWYG (what you see is what you get) interfaces that made HTML knowledge almost unnecessary.
Web publishing was an entirely different matter — if you wanted to get your web pages online, you needed the help of an IT guy who could publish them on a web server. Supposing you had all that covered, you still needed the advice of a graphic designer that could tell you how to better arrange the elements on your web pages to make them both beautiful and functional.
As time passed, the Internet and the web changed radically, and web page creation became an industry with dozens of companies competing to attract web creators with state-of-the-art tools. Some of those tools allow people to create web content and publish it with zero tech knowledge. And some even take care of the design issues that could make the difference between a successful site and a completely ignored one. So, yes, if you have zero techs and zero design knowledge, you could still create a great looking website that attracts lots of visitors.
What should you ask for?
There are a few requisites a website builder tool must meet to be suitable for non-techies and non-designers.
An essential feature is an abundant set of pre-designed web page templates created by professionals for specific purposes — i.e., food blogging, art showcasing, sales promoting, e-commerce, celebrity fansite, etc. The tool should let you browse through the templates by category, showing how your site will look with each one, and then let you choose the one you like the most.
A WYSIWYG editor is a must.
You need to see precisely how your web pages will look while you are designing them, instead of picturing the results on your mind until they are published. Instant response is a desirable feature: to be efficient in your designing work, you need to see immediately how a page renders when you change its contents. A drag-and-drop interface is also an essential feature since you are not a tech-savvy person used to deal with complex plugins, configuration options, and other tech stuff.
Finally, something the best editors are offering these days is an AI (artificial intelligence) assistant that takes care of the essential design decisions. At the beginning of your website creation process, the AI tool will guide you through a questionnaire in which you can explain all of your goals and wishes. The AI will use your answers to create a complete, functional website for you, where you can load your content and fine-tune the looks until you are delighted.
Let’s see what tools are the best options to consider if you want to create an excellent website without learning any tech or design stuff.
Wix
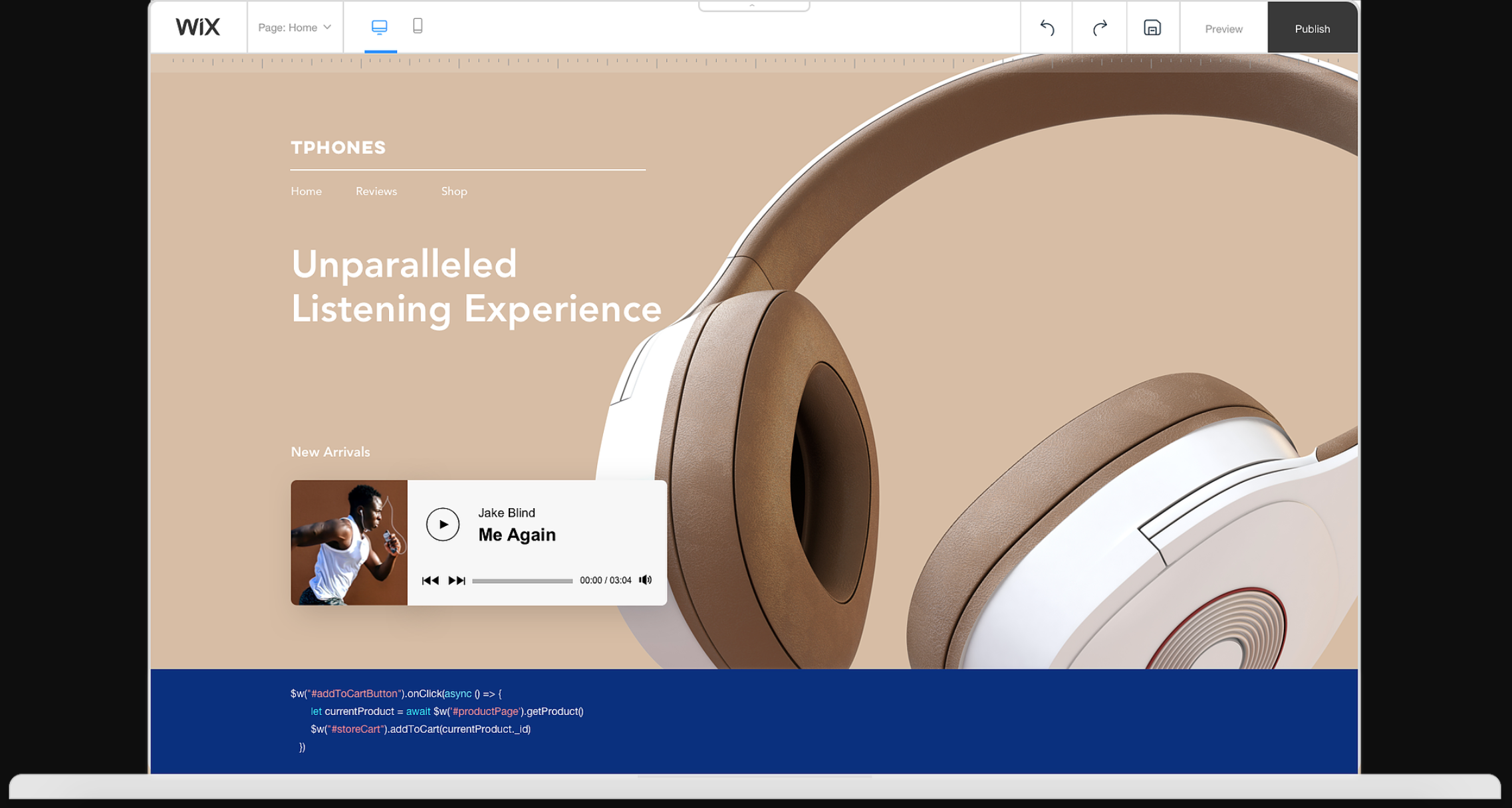
Wix is one of the simplest ways to start building a website.
You only need to create an account and decide what kind of website you want to create. Then you have the option of choosing a template or let Wix automated designer (ADI) take the important design decisions for you. The latter is the recommended option if you don’t completely trust your designing skills.

Wix ADI asks you some basic questions about your website needs, and based on your answers, uses artificial intelligence to compose a few candidate designs. Then it shows you those designs so you can choose the one you like the most, just as a professional designer would do.
Once you choose one, you will have a functional website with sample pages, texts, and images — meaningful elements, not just placeholders with random images and “lorem ipsum”-like texts. Obviously, you will have to browse all the contents and replace sample data with your actual information. But if you forget to change something, you can rest assured that it will not look too awkward.
Wix lets you create a website without spending a dollar unless you want to take advantage of some goodies such as a personalized domain name (without the wix.com suffix), SEO optimizations, monetization, and so on. In that case, you can choose a paid plan that starts at $ 4.50 per month.
Weebly
Weebly also welcomes you with a series of questions regarding the website you intend to build. After you finish the questionnaire, Weebly will figure out the best website design to meet your needs and will guide you through a series of steps that cover all aspects of the setup procedure.
The first of these steps is to complete the design of your site, which you can do using a drag-and-drop, intuitive tool with lots of templates to choose from. You will have to rely on your instincts to choose the template that better reflects the spirit of your site.

Depending on the type of website you are creating, the steps that follow the design could change. For example, if you are creating an e-commerce site, you will have the opportunity to add products to your catalog, entering the title, description, price, photo, video, etc.
One of the steps will involve choosing a domain name. If you already have one, you can connect it to your new website, or you can buy an available domain name. The buying option forces you to choose a paid plan, which starts at $ 12 per month and adds many premium features, such as video backgrounds, secure payments, memberships, inventory management, and so on.
Squarespace
Created with visual artists in mind, Squarespace is a preferred option for those who want a website that looks as good as the artistic content they are putting online. So, if your content is mostly textual, or if you don’t have high-quality images to put on your pages, you might want to opt for a tool that doesn’t rely so much on visual content.

Squarespace is a drag-and-drop, WYSIWYG website builder that doesn’t require you to write a single line of code. It takes a section-based approach, which means you can’t drag and drop whatever and wherever you want. It is not precisely beginner-friendly, but once you get used to its clean and modern interface, you will find it easy to navigate and to make serious editing work in a truly efficient way. It is advised that you read a couple of help articles or watch a few tutorial videos before diving in Squarespace editor.
Squarespace also has an AI website builder that could come in handy if you are short on time, technical skills, or design knowledge. This intelligent tool will literally build a website for you, once you tell it the intended purpose of your website and your design preferences.
Site123
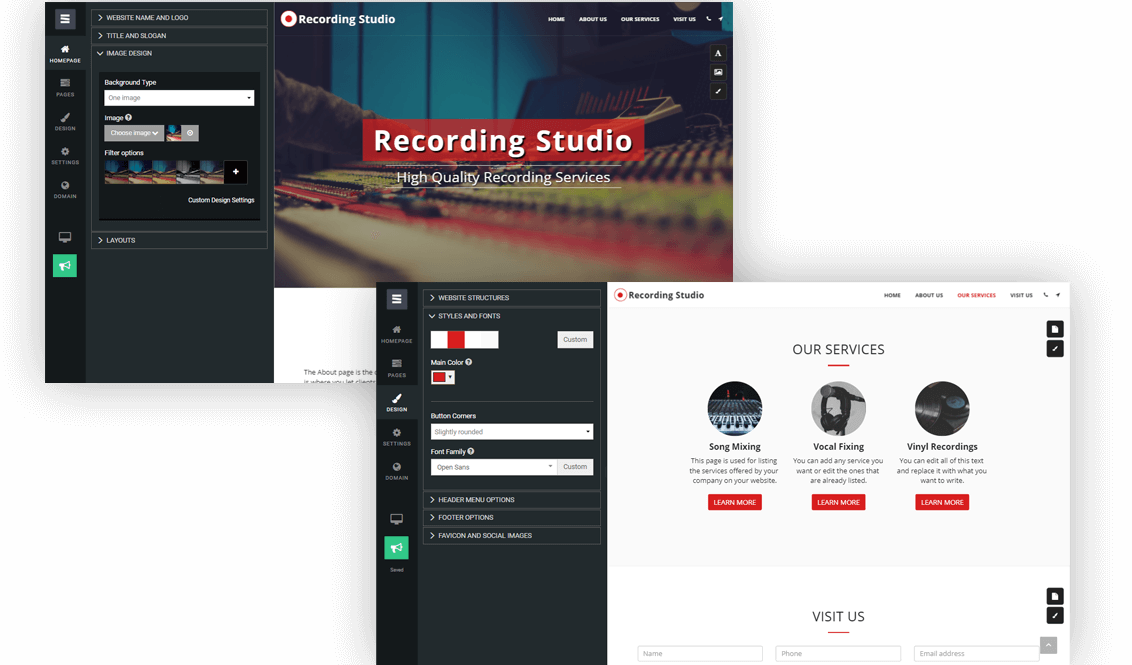
If you’ve never created a website, Site123 is one of the safest choices, offering you a gentle debut with a super friendly and simple website builder. But be warned that, if you are planning to grow, it might become limiting when you start asking for advanced features.

The designer tool welcomes you with a wide range of website types to choose from: business, online store, blog, hospitality & tourism, and the list goes on. Once you pick the type of website you want to build, you will magically have it done. Then you just have to add your content and adjust the looks to match your taste.
Not only Site123 user interface is friendly and simple — the customer support is too. You can easily get help through live chat if you have problems editing your website. All the website creation, designing, and deploying is completely free, unless you want to use a personalized domain, in which case it will cost you about $ 12 per month.
Bottom line: Site123 is a great choice for beginners who want a quick website, and don’t want to spend time or money to work on its design.
Strikingly
A good online presence for you or your business can be achieved with a simple but great-looking website, without lots of bells and whistles.
For that kind of needs, Strikingly offers a beginner-friendly builder specialized in single-page websites, ideal for bloggers or freelancers. It has a free plan with lots of features, and in case your needs grow, you can add an online store, memberships, live chats, contact forms, among other tools.
Paid plans start at $ 8 per month and add some specialties such as personalized domain names and a simple online store.
Strikingly offers many templates with clean and appealing visuals, designed to get your site up and to run as fast as possible. They offer a simple interface to edit textual content, add images, and embed gadgets such as contact forms or maps. However, if you feel creative and want to customize the template elements or the website, you will probably find yourself limited quite soon.
The bright side is that the web pages you create with Strikingly are fully mobile responsive, and you can switch templates whenever you want, without altering a bit of your content. All of it will be automatically reformatted and adjusted to each new template you apply.
Fancy WordPress?
Because more than a third of the Internet sites are powered by WordPress, it must be mentioned whenever you talk about website creation. WordPress’s ability to create any type of website without any creative limitations has turned it into the platform of choice for every web publishing professional. It is actually not very difficult to use — you don’t need programming skills or have deep techno-wisdom to become a professional WordPress designer — but it has a certain level of complexity that you need to overcome if you want to harness all of its resources.
Fortunately, there are a few addons that stand in front of it, hiding all that complexity from you and providing visual editing features to make it really easy for non-techies to create awesome WordPress websites.
Divi
One of those addons is Divi Builder, a website building platform that replaces the standard WordPress editor with a true-WYSIWYG, truly drag-and-drop visual editor. Divi can be used by design professionals or newcomers, letting them create amazing and efficient designs with little effort. Divi offers a lot of elements to help you build your web content, and all the elements are fully customizable.
You can use Divi Builder with any official WordPress theme, regardless of its creator, even though Divi is a theme in itself.
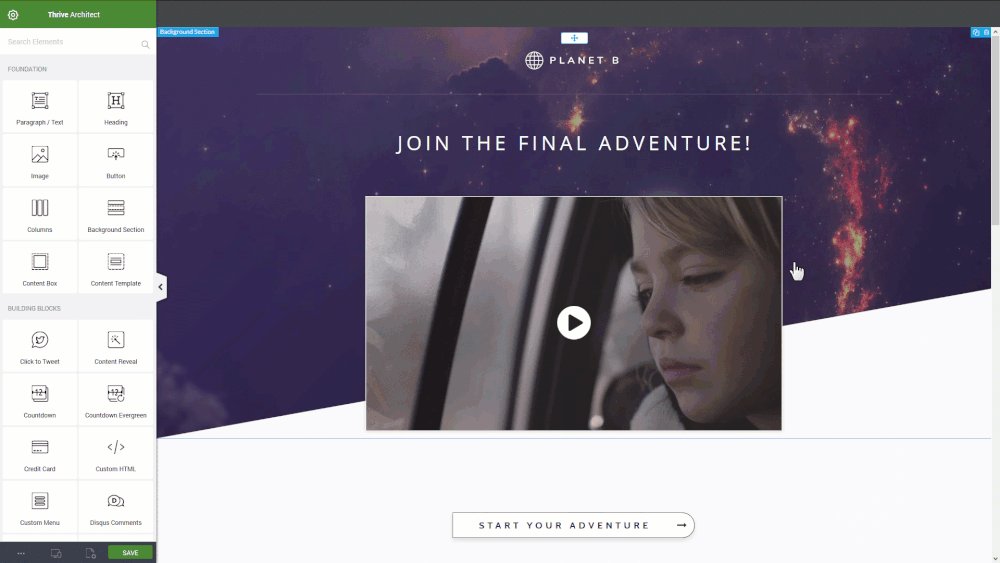
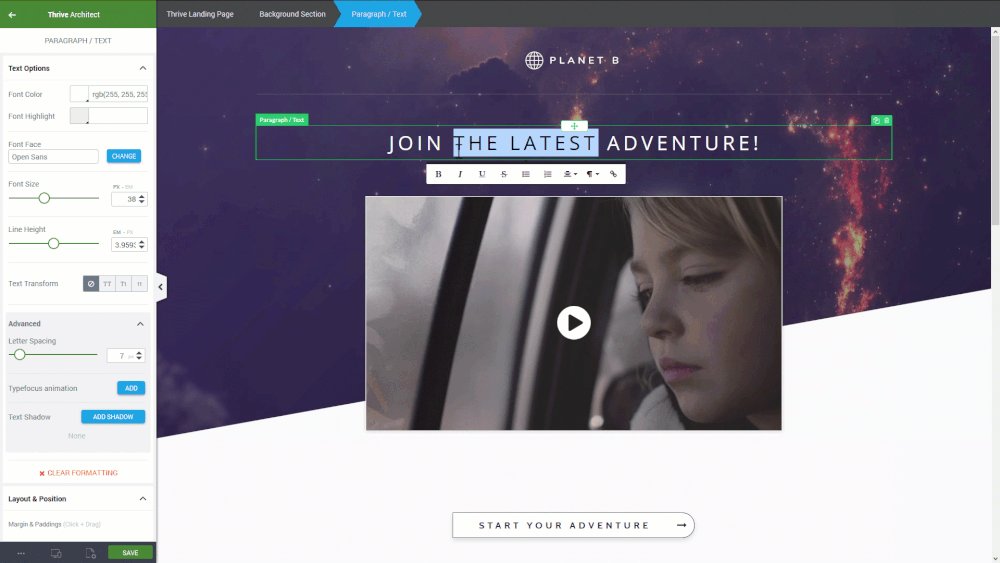
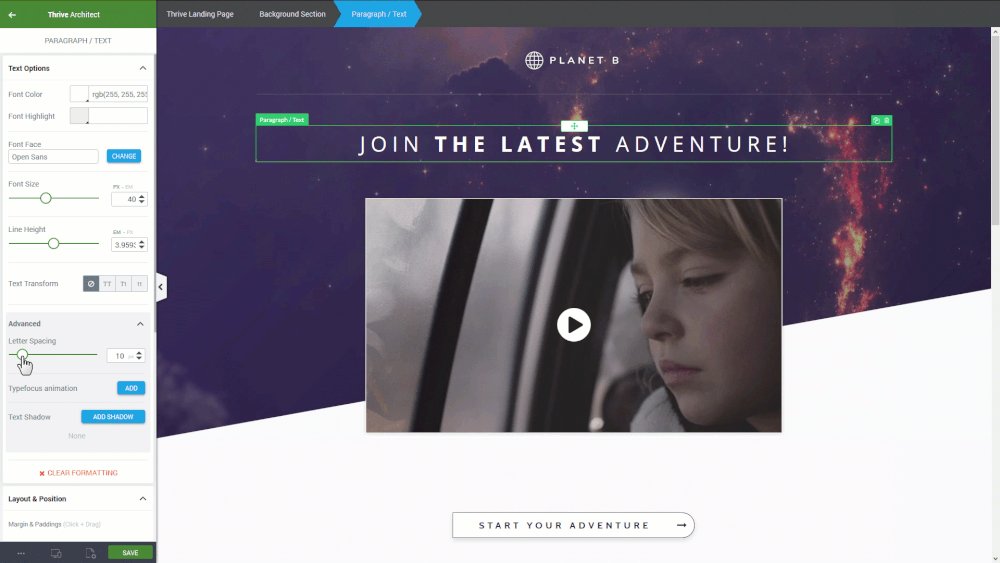
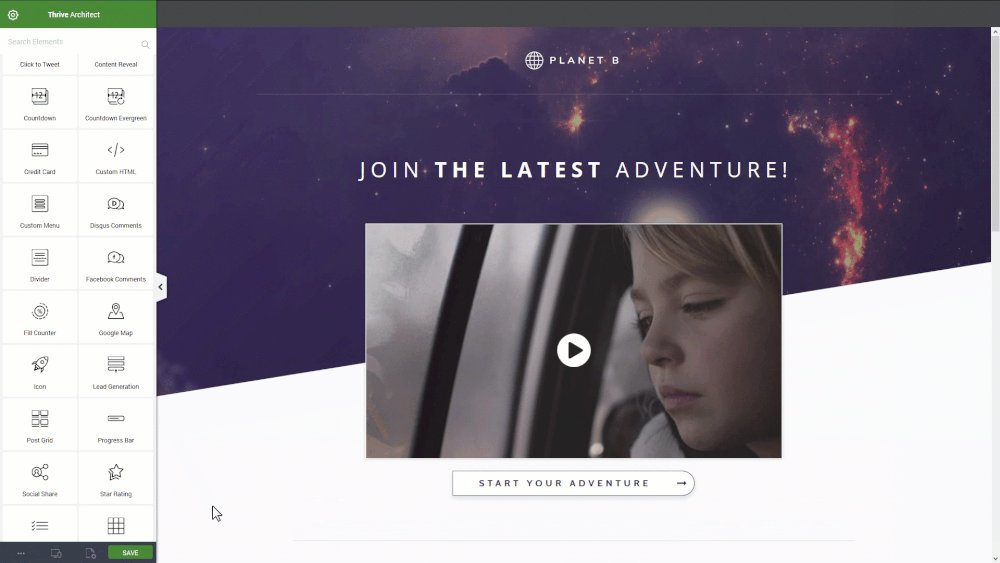
Thrive Architect
Thrive Architect is another visual page builder for WordPress with a drag-and-drop interface and a selection of 334 landing page templates to choose from. Those templates can be accessed from the front-end and are sorted by categories to help you find the one that best suits your needs. You can find specific templates for sales pages, for lead generation, for confirmation, and so on.

Just like Divi, Thrive Architect works with every official WP theme, letting you rearrange, resize, and customize every element in your pages. Every change you make to the design is applied in less than a second, so you don’t have to wait for a page to reload whenever you modify something.
Thrive Architect templates let you build clean landing pages, with no menus, widgets, or other distracting elements. That way, you can be sure that the pages will effectively meet a single goal.
Web designing for everyone
At this point, you should have a clear picture of the best options for creating websites without the need for technical or design knowledge. The best part is that you can try any of these tools without risking any time or money. Just think of something you would like to show to the whole world — your skills, your products, your services, your thoughts — and tell it to one of these tools. Then sit back, relax, and watch your ideas turn into beautiful web pages that anyone will be able to see.



