Adding an efficient file uploader solution that is easy to use, secure, and comes with rich features is rewarding for your application or website.
It can make file uploading an effortless task no matter what device or browser you use. At the same time, you can ensure your app is safe from security and compliance risks.
But finding a file uploader like that seems to be a little tricky since you have a variety of options available.
To make this easy for you, I’ve come up with this article that tells you a few things about this solution, features to look for, and the best file uploaders for your apps and sites.
Let’s start!
What Is a File Uploader?

A file uploader is a software solution you can use to upload, process, and deliver files to your website or application. It basically accepts and manages users’ files such as images, PDFs, videos, and other documents.
A file uploader on a site or app may look like an actionable button. When you click this button, you can see a dialogue box opened for you to choose and submit a file. Websites need a file uploader to accept user-generated content. It can be:
- An explanatory image on a blog post
- Product images on an eCommerce site like Amazon
- Portfolios or CVs on Indeed
- Pictures and Reels on Instagram
- Videos on a YouTube channel
Features a Typical File Uploader?
A typical file uploader on a website or app should have features to ensure proper data security, compliance, friendly interface, data storage, etc. Let’s look at some of the features that make a file uploader a good choice.
User-friendly Interface
A file uploader interface that’s user-friendly yet intuitive is tough to find. But if you want your entire team to use your file uploader without any confusion or difficulty, you must choose the one that can strike a good balance between the two factors. For this, you can look for features like:
- A preview option so that users can preview files before they finish uploading them on the site or app, making sure they have chosen the right one.
- Accommodates large files without compromising the speed. It is handy when you want to upload large video files on sites like YouTube and other use cases.
- Supports multiple uploads to enable uploading multiple files simultaneously.
- A responsive user interface to let users upload files conveniently no matter what device they use.
Drag and Drop
A drag and drop feature is a must-have for file uploaders. It makes your work easier and more convenient since you can drag a file from somewhere on your computer and drop it on the file uploader.
For example, if you want a file from your browser’s downloads panel or an already open file, you can drag and drop the file and upload it quickly with a simple click.

It will attach the file you may want to preview and then submit. This saves you from the struggles of clicking multiple times and wandering across different folders to choose that one file.
Apart from this, features such as image editing in the browser is a desirable feature so that you can edit the pictures and optimize their look to suit your app and website design. You can also perform operations on an image such as crop, rotate, resize, blur, mirror, invert, etc.
Supports Multiple Sources
A good file uploader will support file uploading from various sources, not just the users’ device storage. So, when you choose a file uploader, check whether it gives you this option or not. You must be able to integrate it with many upload sources such as:
- Social media platforms like Instagram, Facebook, etc.
- Local webcams so that users can take images instantly using their mobile or computer camera and upload them straight away.
- Cloud solutions like Google Drive, OneDrive, Dropbox, etc.
- Remote URLs where you can upload a file by copying a public link and pasting it into the file upload dialog
- Other devices such as Flickr, Evernote, Huddle, and more
However, it’s necessary to have all of them. If you use some of these solutions and you require the file to upload, you can look for a file uploader that can support those sources. Having said that, the more, the merrier!
Security
Data security and privacy are a big concern due to the rising cybersecurity risks globally. When you accept user-generated content, your website is subjected to potential risks and threats such as malware, data theft, unauthorized access, etc.

Hence, you must choose a file uploader platform that can secure your site or app from security and compliance risks. For this, you can consider a few points:
- Scan all the files using anti-malware tools
- Use an allowlist of file types to verify the file types that a user can upload while rejecting unapproved ones.
- Define file size with a maximum and minimum size limit to mitigate service outages
- Upload the files to an external directory and implement data storage outside the Webroot to safeguard the files from security issues and data loss
- Maintain compliance with regulations such as GDPR, HIPAA, etc. applicable in your country or region
- Use SSL certificates to secure data transfers between the users’ browser and the webserver.
If the file uploader you have chosen offers these security features, it’s a great asset.
Now, let’s look at some of the best file uploader solutions for your applications and sites.
Filestack
Get a file upload API and file uploader solution Filestack for your modern applications. It allows you to upload, deliver, and transform any file into an application.
Find user content from the source, improve the files or videos, and upload them using an easy-to-use and powerful API. Filestack makes your uploads, iOS or Android device integration, and URL ingestion easy and fast through the best developer service for your uploads.
Prepare the right content for your business. Convert, optimize, and transform videos, files, and images on the network before they arrive in your app. Prepare a responsive video, image, document, and audio file to be optimized, secured, delivered fast, and powered by Filestack CDN.

With the help of Filestack embeddable viewer, you can display your content easily inside the application. You will also find an awesome UI with more than 20 integrated sources. Here, uploads are 100x more secure and reliable with Content Ingestion Network (CIN).
Furthermore, Filestack can handle your sensitive files for secure content transfer. With Filestack, you do not have to worry about the updates of API integrations. You will also get SDKs and Libraries that will help you in every step.
Let your customers manipulate their files or images before they upload and allow them to apply stunning effects and filters to the image. It offers to filter your content option to detect virus, object, and copyright issues.
Sign up for FREE or choose a plan starting at $59/month to receive a 50GB bandwidth.
Simple File Upload
Upload your file to a site or application within minutes with the Simple File Upload solution. Simple File Upload is simple, fast, and works well.
Don’t take a headache for file uploading; Simple File Upload offers you a better way to do this. With just two lines of code, you can build a simple gallery application or a complex one; your choice!
Simple File Upload takes the load of file uploads and acts as a widget that hooks into the input and replaces it with a dropzone. The task of a user is to drop the file, and the file is then uploaded automatically to cloud storage directly.
CDNs to distribute the files is imperative in today’s megabyte-sized modern website world. You can install Simple File Upload via a React component and JavaScript snippet. It can easily work with all the backend databases and languages.
Sign up now and get a 7-day FREE trial. You can also start with basic pricing of $35/month.
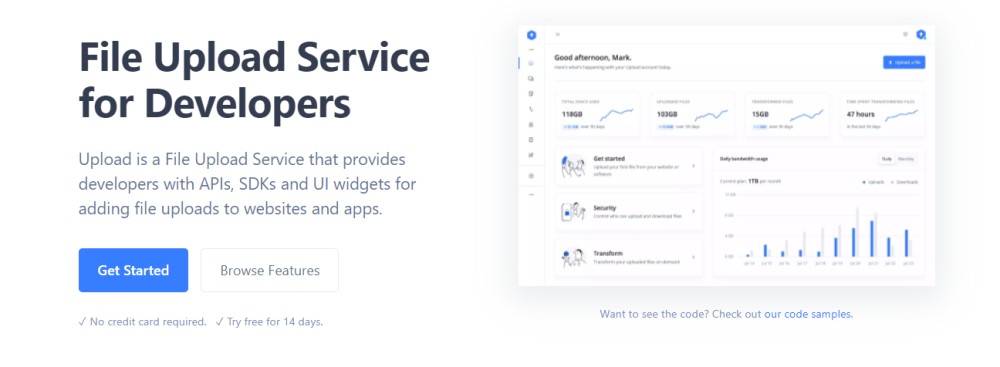
Upload
Upload comes with SDKs, UI widgets, and APIs that let developers add file upload functionality to their applications and websites. It removes the need for bucket configuring, CORS rules, service accounts, security policies, or servers.
You have an API key which is a key to eliminating all the headaches. Upload is pre-integrated with Upload API and Upload.js and provides a simple hierarchical storage option with zero maintenance, setup, and configuration.
Convert, crop, and resize your uploaded image effortlessly using Upload URL-based file transformations. You will find intelligent image optimization and auto-cropping. Not just the simple tasks, but it can also compress files, process images, extract files, and more.

Experience high performance with perma-cache offered by Upload, which transforms files for a cent percent cache HITs. It further reduces your users’ waiting time and cost. Upload also ensures a consistent experience for your users with lightning-fast CDN irrespective of their locations.
Moreover, it is available in more than 90 cities across 47 countries. You will get hundreds of terabits and multiple 100GbE parallel fiber backbones. You can host the original files and benefit from all the file transformations that Upload offers.
Upload large files easily over unreliable networks and set limits on the types and sizes of files so that your users can upload files accordingly. Get a beautiful and clean dashboard to monitor usage, track user activities, and gain insights through the trends.
Let Upload handle all your file uploading and processing. Start with the minimum plan that costs $7/month.
Uploadcare
Experience simple and fast file uploading, delivery, and processing for website applications with Uploadcare. You will receive files from users with an easy-to-integrate, lightweight, and clean widget.
Allow your users to quickly pick their Google Drive documents, Instagram Photos, and files from 12 external sources. In addition, make Uploadcare fit into any look and flow with CSS and JavaScript API. You will also get nine editing tools to adjust your uploaded images.

Build your flow with well-structured and well-documented response codes as well as functions via RESTful file management. Uploadcare notifies you about the trigger actions and file uploads and lets you create JPEG thumbnails and PDFs and convert files to approx 12 doc formats.
Optimize, adjust, and transform images on the go with the intuitive URL API. Uploadcare continuously explores the possibilities of ML actions to get you the most effective automation tools for your work.
Use 30 operations options, such as geometric operations, color adjustments, and compression options. Image transformations in Uploadcare are free and give you free space for your files, not for the cache.
Get Uploadcare for FREE or choose the pay-as-you-go model starting at $20/month.
Uppy
Uppy is a modular open-source, and sleek JavaScript file uploader that can fetch files from remote places like Instagram or Dropbox and locally. Make Uppy your best friend in your file uploading work with its ease of use, reliability, and seamless integration, and stay top of the list.

Uppy has a plugin-based, lightweight architecture and is easy on dependencies. With open tus standard, you will get resumable file uploads to enable the uploading of large files. Let Uppy servers lift the heavy workload through Companion so that you can save data plan and battery while picking files from Dropbox, Instagram, Google Drive, and Webcam.
It works great with processing backend and file encoding from Transloadit. Even after an accidental navigation or browser crash, you can recover your files easily with Golden Retriever. Uppy speaks multiple languages, is built with accessibility, and is FREE for the world, forever.
FilePond
Upload any file from anywhere with FilePond, a JavaScript library that allows you to upload anything and offers a great, silky smooth, and accessible user experience.
FilePond optimizes images to download files faster. Its library is written in Vanilla JavaScript and hence, can be used everywhere. Find the list of adapters, such as Vue, Svelte, jQuery, React, and Angular that let you work with your favorite framework.

Whether it is multiple file uploads or profile picture selection, FilePond is capable of many things. With Pintura Image Editor integration with FilePond, you will get the perfect editing experience. Some editing options are five-minute install, rotate, resize, flip images, annotate, redact images, decorate images, apply filter effects, finetune image colors, define aspect ratio options, and more.
FilePond accepts files, local URLs, data URLs, remote URLs, directories, and blobs. It also supports multiple file sources, such as drop files, files using an API, copy-paste files, and select files from the system.
Send the files to the server through XMLHttpRequest and submit the form post as base64 by using the File Encode plugin. Automatic cropping and resizing the images on the client will also save your server bandwidth and enhance upload speed.
Moreover, FilePond’s user interface is easily navigable by the keyboard. It can scale automatically to free spaces and is functional on desktop and mobile devices. You can also limit the input size and total size of the files and modify icons and labels easily.
Transloadit
Boost your file handling with Transloadit, a simple API that handles any file in your application. Deliver, transform, and receive any file with Transloadit without managing or owning the infrastructure.
Transloadit resumable option gives a flexible way to resume the upload after crashes or bad Wi-Fi. You can pick files locally or from friends and Dropbox and resize and crop an image in the browser.
Transloadit plays easily on data plans and batteries. It is an open-source and FREE file uploader solution for your modern applications that secures your files from viruses. In addition, it optimizes and stores in your S3 bucket.
Transloadit frees up your server and development capacity, eliminating the need for more scaling, tech stacks, and encoding headaches. It can also automate your workflows by combining 61 features. Moreover, it offers a declarative JSON language that makes your upload bullet-proof.
Transloadit is a highly available, globally distributed, and scalable service that matches any traffic with an uptime guarantee of more than 99.99%. It makes audio encoding, image manipulation, video encoding, and document processing easy.
Try Transloadit for free, or pick a perfect plan for your business starting at $49/month.
Shubox
Shubox is a fast, customizable, and simple file uploader solution that allows you to transform, upload, convert, and optimize files from your web application directly to Amazon S3.
Integrate Shubox’s powerful features into your business workflows in minutes, and let Shubox do the hard work for you so that you can focus on handling user images in your application.

With a powerful and customizable interface, you can get information about the uploads, including orientation, dimensions, and file size. Shubox can also process the upload files according to your demand and correct the image orientation as well.
Each image comes with EXIF data, and you can extract frames from the animated Gifs.
Sign up for a free account or start your ride at $29/month and receive 2500 event credits per month.
Uploader
Get a super reliable and simple file uploader – Uploader – for your modern applications that you can integrate with various features with just a single line of JavaScript.
Do not worry if your connection breaks in the middle of the upload; resume it instantly without losing any data. Upload multiple files from external sources like Facebook, Phone camera, Drag-drop, Instagram, Filepicker, etc.
Allow your users to edit, crop, apply effects and resize the images before putting them on the launch pad. You can also use the WYSIWYG editor, which is easy to use, to configure the upload settings. You don’t have to write any code or JSON files; just point and click over setup.
Save your uploads to DigitalOcean spaces or Amazon S3 bucket. You will also get unlimited uploads and image processing on never-ending domains with unlimited storage.
With around 160 live servers across 29 countries, Uploader ensures to provide the fastest speed and minimum latency. Furthermore, it contains developer-friendly features, such as customization without coding, super easy integration, image processing tools, unlimited everything, etc.
Avail yourself of a 30-day FREE trial or go for the $14.99/month plan.
Conclusion 📂
When you look for the best file uploader solution for your app or site, ensure to choose the one that is easy to use, secure, and has excellent features to make file uploading fun for users.
The file uploader solutions I’ve discussed above are all great, and you can choose any one of them based on your preference.
You may also look at some of the best tools to share large files.