Sencha is undoubtedly a great app development platform with rich components, products, and tools.
Whether it’s app development, designing, or testing, you will get impressive tools and features to make the entire software production lifecycle a joyful ride.
And who doesn’t want that?
This is not it; you can do all that without writing hundreds of lines of code. You can use its excellent technologies and components to build stunning applications while saving effort, time, and money.
But what this tool is all about, you might be wondering!
If you are a business or developer looking for a high-quality platform to support your app production, this Sencha review will help you decide whether it will be useful for you or not.
What’s Sencha? An Overview
Sencha is a leading platform for web application development that brings 20 years of experience to the table so you can build stunning apps and software products.
It also comes with 400 years of cumulative experience from its tech leaders and experts in modern web technologies such as HTML5, ES6, CSS, and JavaScript. With this striking combination of tech and talent, you can enable your team to focus on building valuable applications and not frameworks.

Sencha comes with 140 high-performing UI components, like charts, calendars, grids, etc., along with tools like Sencha Test, Sencha Themer, etc., and many other products and services to help you develop awesome applications.
Furthermore, Sencha is trusted by around 60% of Fortune 100 companies from the likes of Apple, Adobe, Samsung, Microsoft, and Nvidia. It has 2 million developers and 10k customers worldwide from different regions who rely on this platform to build innovative apps to drive their business. So far, they have garnered 7.2 million product downloads and 500k active forum members.
Sencha’s competence will also help you accelerate your app’s time to market and meet your user demands. In addition, this platform enables the UI library and Ext JS framework to work together; hence, you can eliminate maintenance issues.
Products and Services by Sencha
Sencha’s products and services help businesses and developers build, design, and test their web applications rapidly across modern devices. Its enterprise-grade JavaScript and Java frameworks utilize modern, progressive standards to deliver innovative apps for smartphones, tablets, and desktops.
Developers and businesses will gain access to 140 professionally-built JavaScript components to help increase their design and productivity. Similarly, their testing tools support these solutions to accelerate your development lifecycle.
So, here are Sencha’s products you can know about:
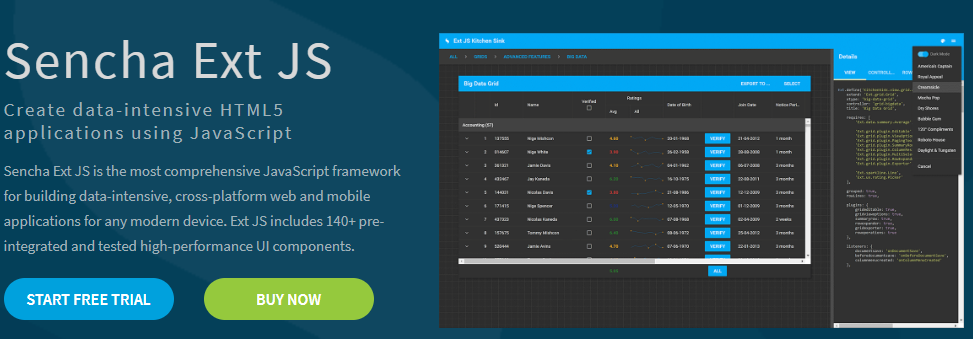
#1. Ext JS
Ext JS by Sencha is a JavaScript framework to help developers build web applications that can work on any modern platform or device. It has 140 fully-supported UI components that you can easily integrate with Angular and React.

This comprehensive JS-based framework is wonderful for building cross-platform, data-intensive mobile apps with modern technologies like HTML5. Some of those UI components include calendars, trees, grids, lists, menus, forms, D3 adapters, toolbars, windows, panels, charts, layouts, exporters, and more. It also includes 100 user extensions, thanks to its vast community of developers.
In addition, it helps designers improve their design process with the help of tools such as Stencils, Themer, and Sencha Architect. Ext JS also includes a layout manager to organize content and data display across devices, screen sizes, and browsers. You can even control component displays for complex UIs and get a responsive configuration system to adapt to a device orientation or window size.
#2. React Grid
React Grid is an enterprise-level grid tool for React UI and has 100 features. Sencha has recreated its Ext JS grid using this GRUI to use modern JS. This new and improved architecture can provide the same level of features and better performance in an effortless React UI.
React Grid offers features such as:
- Quick integration
- Custom data loading
- Easy customization
- Management of a massive amount of data
- Smaller payload compared to other grid solutions
- No extra plugin is needed
You will get virtual columns and the option to configure unlimited columns. The solution helps increase performance for apps requiring many columns. You can also use a Virtual Store that can help you create records and manage them, enabling you to monitor the scrolling and refresh rows when needed. In addition, you can drag and drop columns, edit them, and paginate backward and forwards in your recordsets using the paging toolbar.
Sencha’s GRUI offers a free trial. The paid version allows unlimited end-users and products with 12 months of tech support and updates and optional maintenance for a perpetual license.
#3. GXT
GXT is a Java framework for creating feature-rich web applications for modern devices with the help of GWT (previously called Google Web Toolkit) compiler and Java. It has high-performance components that you can customize completely. It allows developers to create applications in Java and complete the code into cross-platform, highly optimized HTML5 code.
Sencha’s GXT includes performing UI components with interoperability with native GWT templates, layout manager, and components, offering you a powerful control on display.
For development, you will get UI components such as toolbars, menus, trees, grids, windows, etc., and hundreds of extensions. GXT includes pre-integrated tools such as Sencha Architect, Stencils, and Sencha Themer to help you design like a boss.
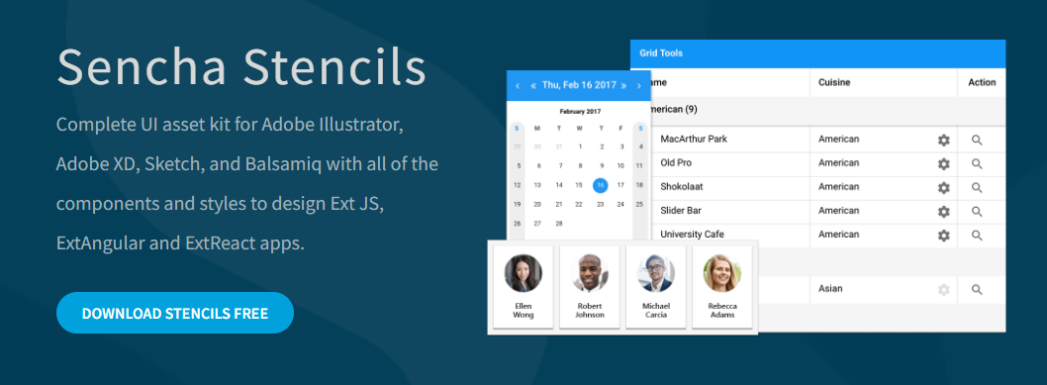
#4. Stencils
Stencils help developers prototype, style, and assess their designs quickly. It is a complete UI kit for Sketch, Adobe XD, Adobe Illustrator, and Balsamiq, including all the styles and components to design ExtAngular, ExtReact, and Ext JS applications.

You can create mockups for stunning UIs in your apps with Stencils which comes with excellent features. Instead of writing code, you can utilize visual assets matching Sencha’s UI components and work with them as vector symbols and files. Stencil is also available as PNG/SVG that you can use with other solutions and programs. This tool will help you streamline your entire process of creating app mockups, and it is free to download.
- Wireframe: Create wireframes for your apps and try UI concepts. You can even drag Sencha on a program such as Balsamiq and test various design iterations easily before finalizing one for development.
- High-fidelity mockups: Build high-fidelity mockups using Stencils with ease and speed. If you are working on Adobe XDE or Illustrator or a Sketch version of Stencils, you can easily drag and drop the pre-made UI components and edit them to develop your designs.
- CSS values: If you want to plan your theme colors before coding, you can use Stencils and experiment with various color combinations. You can even import color data from a Stencils file on the latest version of Themer.
#5. Sencha Test
Build robust end-to-end and unit tests for your web applications using Sencha Test and deliver high-quality applications. It is a comprehensive testing tool for Ext JS and supports end-to-end testing of Angular, ExtReact, React, and ExtAngular applications. It lets you test your apps quickly and at better accuracy so that you can save your time and expenses.
As a result, you can accelerate your time-to-market, improve app quality, and minimize testing time and expenditure. Sencha Test allows you to run tests simultaneously on multiple browsers and offers automation so that you can meet your delivery timelines.
- Sencha Test Studio: It is the graphical user interface (GUI) that you can use to create Jasmine tests in Sencha Test’s built-in editor. Just write your test in JavaScript and store it in your source control solution. With Test Studio, you can directly create tests in Sencha Test and run them immediately. Or, you can code in an IDE separately and then execute the test. This iterative process for unit testing enables you to produce more robust code.
- Test Runner: It lets you choose a functional or unit test on a browser on a smartphone, local machine, or browser farm. It is used for creating tests and debugging code. The Sencha Test CLI uses a Selenium grid or an external browser farm to help you schedule automated test runs whenever you want with little configuration.
- Test Archiver: It lets you track your historical testing trends and compare their results. You can analyze them visually and identify glitches and other issues. It helps you understand the test results easily so you can detect problems and solve them on time.
Besides the above products, Sencha offers a lot many other tools, including:
- Sencha Architect: Architect empowers them to create Ext JS apps with drag-and-drop functionality without spending time coding manually.
- Sencha Themer: It helps you design customized themes for your apps using graphical solutions without requiring you to code.
- Cmd: It is a suite of lifecycle management features such as code minification, scaffolding, dynamic package loading, etc.
- Inspector: It is a debugging tool to help you access components, objects, classes, etc., for applications developed using Sencha frameworks.
- Fiddle: This free tool lets you try your Ext JS code directly in your browser without installation and share it.
- IDE & Code Editor Plugins: They help integrate the Sencha framework with your workflow to enable code inspection, generation, completion, refactoring, and navigation
- ExtGen: this node-based cross-platform CL tool provides various modes for app generation.
- Ext Build: This node-based tool lets you develop Ext JS apps using Google Closure and Sencha cmd compiler for transpiling and building Ext JS apps.
Sencha Review: Ease of Use

All the tools and technologies that Sencha offers are pretty straightforward to use. They are also developer-friendly and can cater to developers of varying skill sets, whether you are a newcomer or a seasoned coder.
You can use Sencha’s platforms and its products and tools with ease. Its 140 Ui components also let you design your app beautifully and make the development process more fun. You don’t have to create UI components by yourself. You can just choose from the available options and use them for your needs.
Sencha Review: Support
Sencha is famous for delivering outstanding technical support and training to all the users and resolving their issues quickly. Whether you need help with your application, bug fixes, or any other question bothering you, you can contact their technical team with experts to answer all your questions.
Sencha customers are automatically rolled into the Standard Support Package automatically so that you can avail of basic support when you need it. You can also upgrade to the Premium Support Package to get high-quality support and additional benefits.

Standard support: You get these features:
- 24×7 access to the Sencha forum
- Comprehensive product documentation, code examples, usage, and source code.
- Free upgrades to an upcoming major releases
- Exclusive pre-release product access
- Technical support via telephone, remote assistance, or support portal. You will get 40 x-credits (25 x-credit for a 30-minute consultation)
- Limited bug fixation
Platinum Support: You will get:
- Priority support through the Sencha support portal
- Priority bug fixing
- Free online training to boost technical skills
- Priority roadmap input
How can Sencha help you build modern applications?
Sencha is a comprehensive platform with multiple tools and technologies to support your app development, design, testing, and delivery. It eliminates the need for you to write code; instead, you can use its solution to build innovative solutions in quick turnaround times.
Let’s understand the ways Sencha can help you.
#1. 140 UI components
You will get more than 140 UI components like trees, grids, lists, calendars, menus, windows, layouts, charts, and many more to build beautiful and useful applications. They are all ready to use and save you from the frustration of creating each component by yourself after brainstorming, writing, and testing code all by yourself.
Other frameworks need custom development with dozens of tools and technologies, performance optimization, and maintenance needs. But Sencha saves you from all these nuisances by offering rich, pre-built UI components ready for use straight away.
#2. Cross-platform

Users nowadays want to use an application that runs on various devices and platforms, irrespective of screen size. Hence, you must make your applications cross-platform. However, most frameworks have limited capabilities for platforms and devices. But Sencha works on any device you use, whether a desktop, smartphone, or tablet.
The supported browsers are Chrome, IE 11 , Firefox, Opera, Safari 9 , Microsoft Edge on Windows 10, Chrome or Stock browser on Android 4.4
#3. Cohesive coding style
Different coding styles can be a challenge for new users to understand, maintain, and use the application. And if you have a distributed team in your organization, it becomes tougher.
But Sencha uses a common coding style and a model for all the components for your applications. Hence, maintaining and using the app becomes easier.
#4. Support

Sencha offers superior support, training, and services throughout your platform usage. Hence, whenever you are stuck somewhere, you can come back for help, and their team will be there to help you solve your issues. This level of support and services is difficult to find with other frameworks.
#5. Object-oriented platform
If the app development process is not structured properly, collaboration becomes difficult. But with Sencha, your developers can use their current skills to create high-quality apps faster.
Is Sencha worth a try?
Yes, Sencha is worth trying if you want to build innovative, high-performing applications with ease and speed.
This platform is excellent for developers and businesses alike, whether you are a startup, agency, SME, or enterprise. It will not only save your time and effort in writing hundreds of lines of code but also cut down your expenses. You can accelerate your app production process and deliver your software products to the market faster to meet your customer demands.
Thus, go for Sencha and leverage its excellent tools, technologies, products, and services and build the applications of your dreams.